1
Gallery view
Dataform view showcases your collected data in different visualizations like Data table, Gallery, and Sheet views. These dataform views can be added to your application pages as components.
After you select a view type, provide a unique name for the view type.

Gallery view
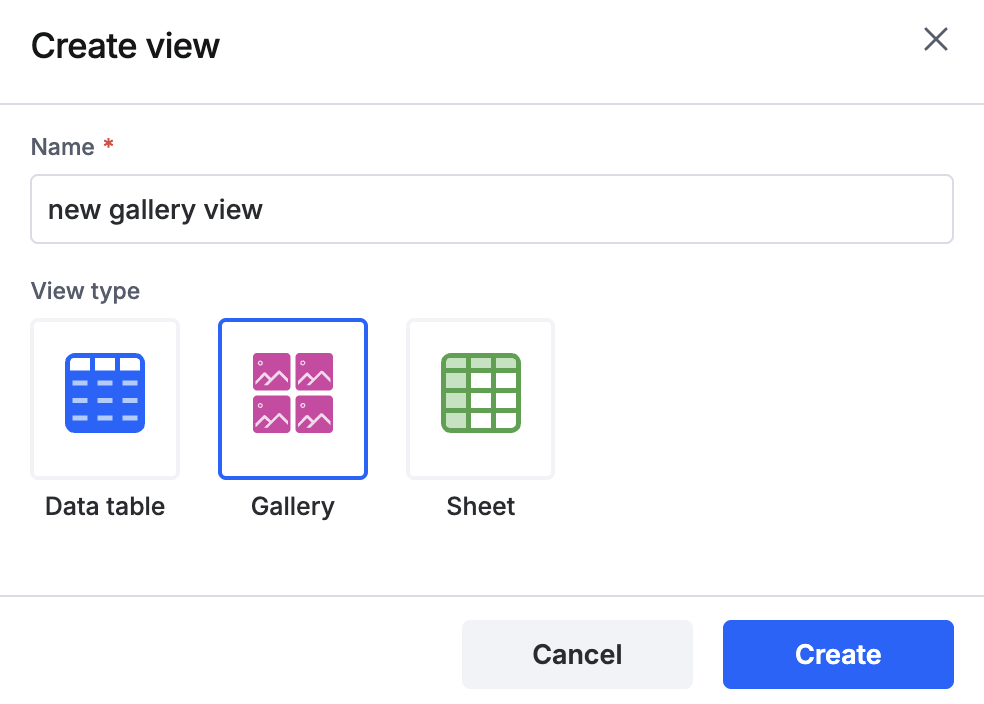
To create a gallery view,
- Click Views in a dataform and click + New view. Select Gallery view and provide a unique name.
- You can apply the following conditions to your gallery view:
- Data filter - Apply advanced filter conditions to showcase only select items in the gallery view.
- Style - Control the layout and style of the gallery view.
- Card styles - You can apply up to five-card styles.
- Layout - You can apply these layout styles: Matrix, Horizontal, and vertical.
- Card size - Select these sizes: Small, Medium, Large, Extra large.
- Card border - Select from any one of the following card borders: Gray border, Shadow, None.
- Data mapping - Match the title, title caption, sub title, sub title caption, and icon image with a relevant field in your dataform.
- Action button - You can enable the action toggle button, then add a button label and specify a snippet of JavaScript code for the button event.
- Custom sort option - Create a quick sort option. You can provide a unique name, assign a column field, and add ascending or descending order sort based on your specified fields.

Content aside
Related Articles
