Section and table style
You can individually customize the styles of sections and tables in your form by following the steps below.
Note:
In apps, applying individual styles for sections and tables will override the standard form style settings.
Section style
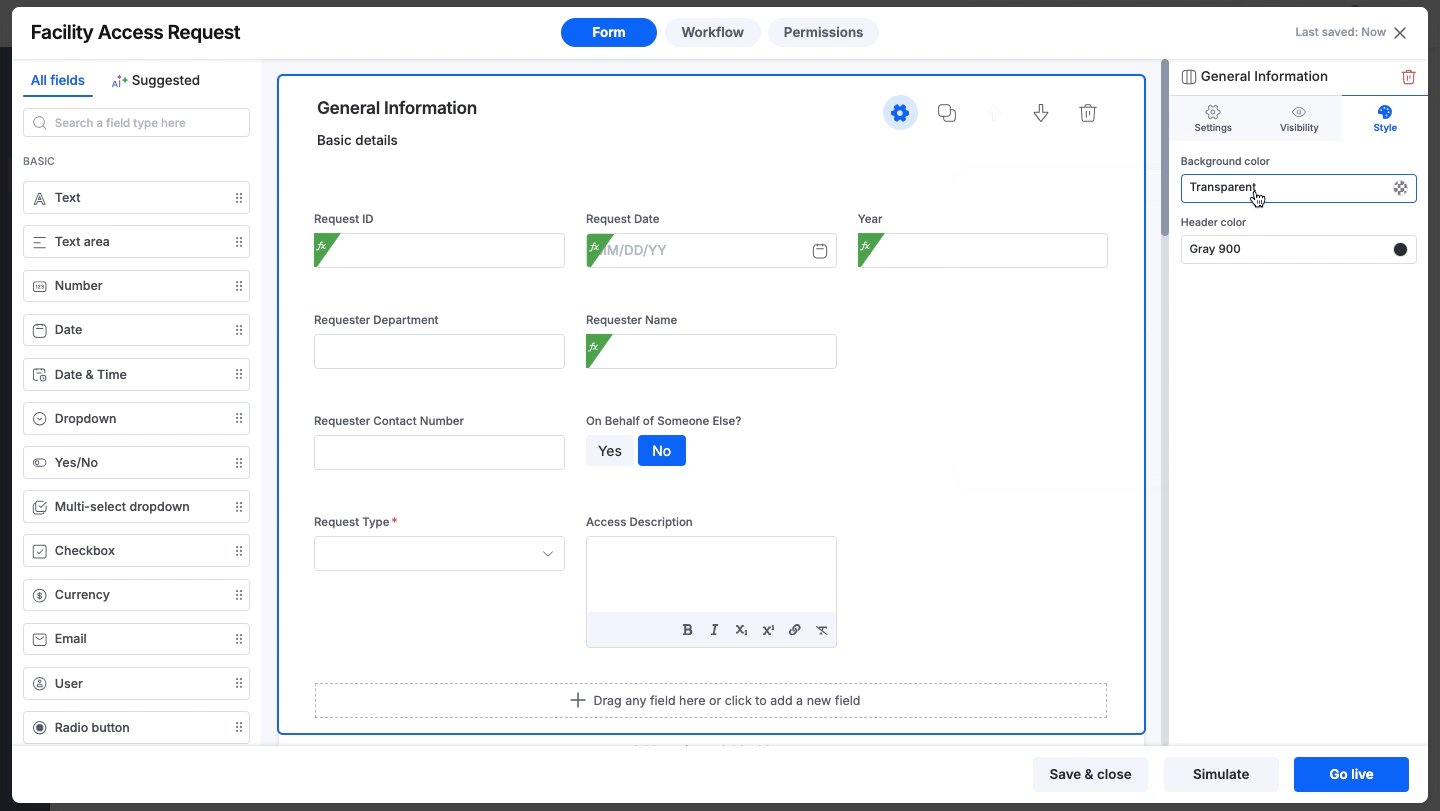
Select the section’s header and access the Style settings from the right side properties panel.

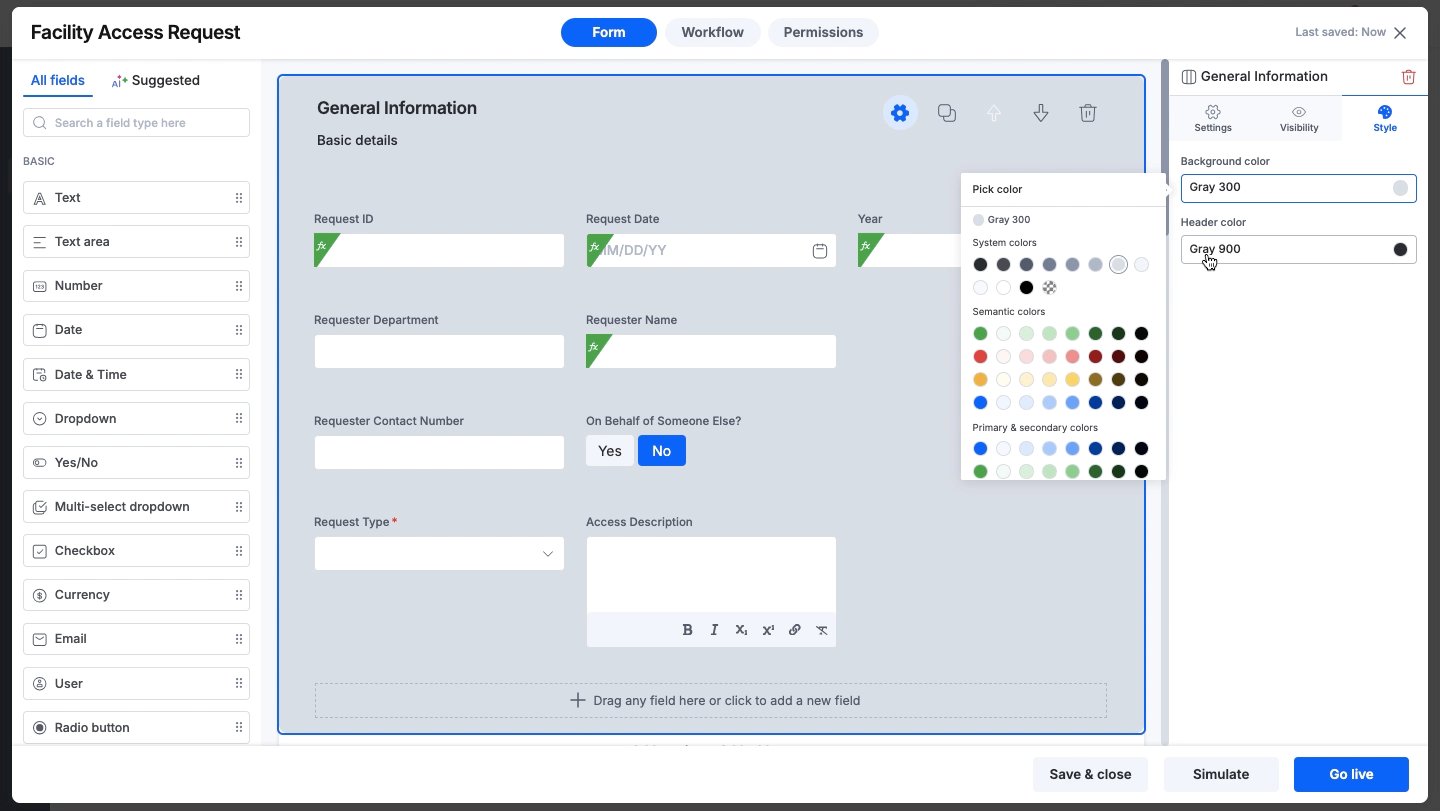
Background color
The background color drop-down list offers the entire list of lighter and darker shade variations for you to select from for your section’s background, in addition to the default theme color and 11 primary colors available in your form editor.Header color
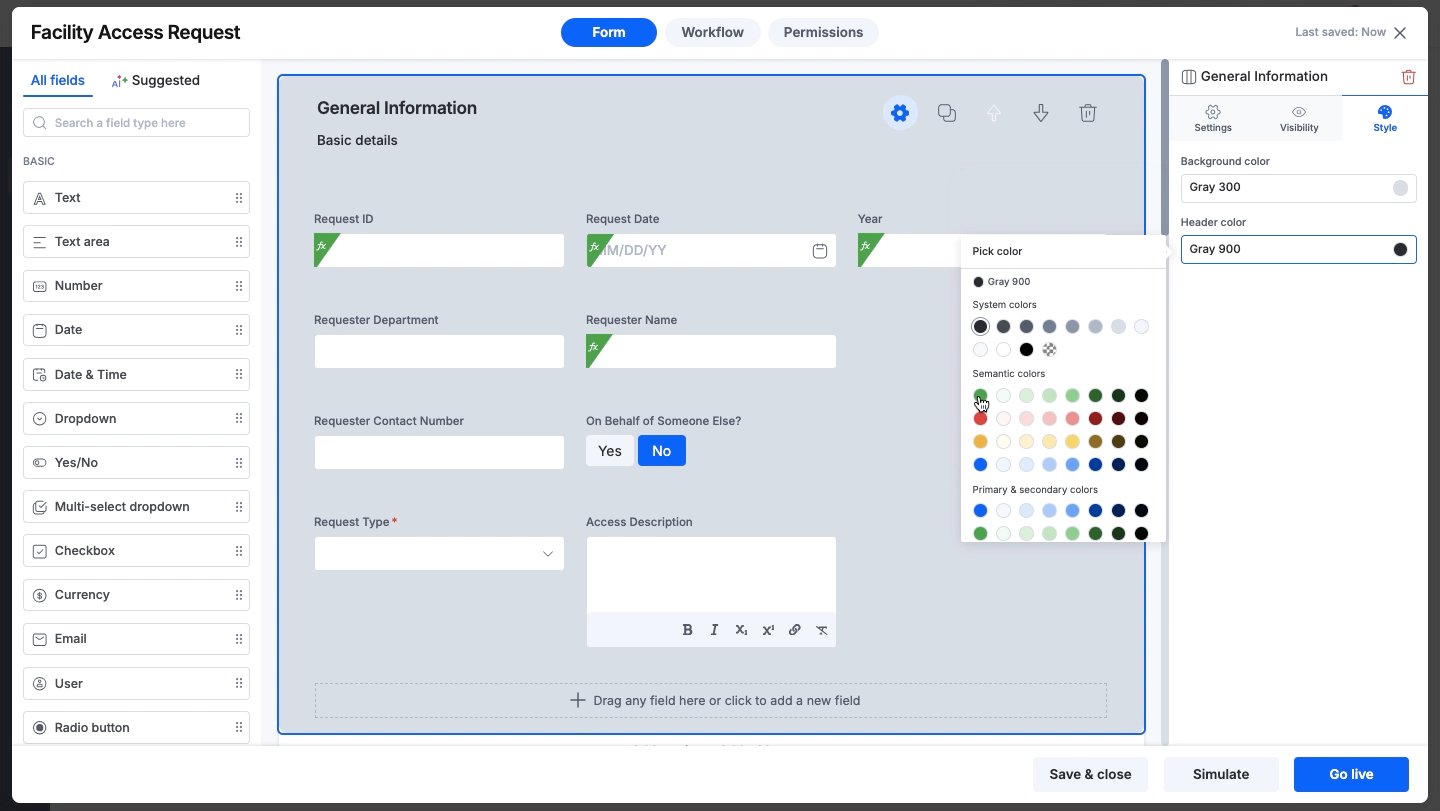
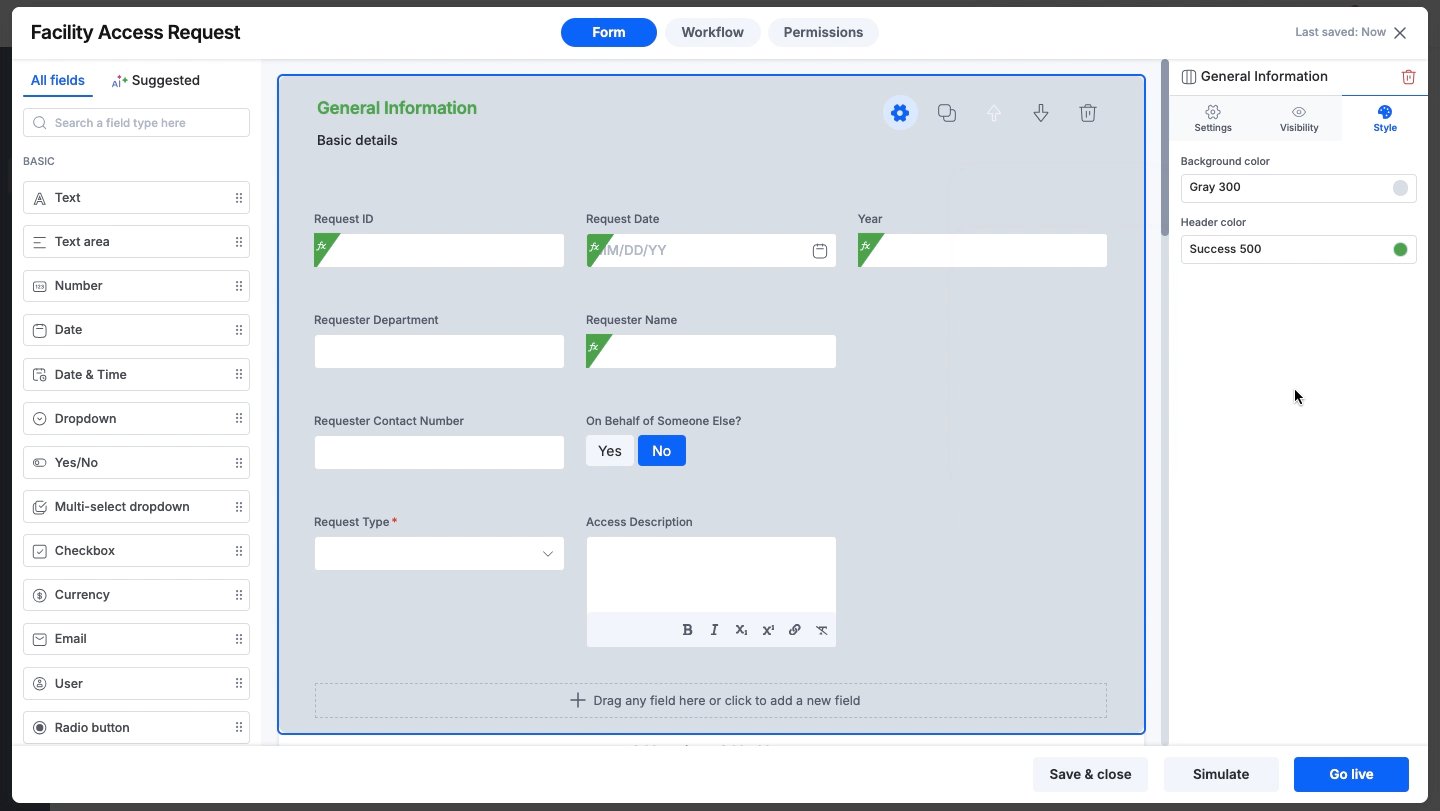
You can select a color for the section’s header from the color palette’s drop-down list.
Table style
Select the section of the table to access its table properties panel to the right. Here, you have three options to customize both the table and its section.
Background color
The background color drop-down list offers the entire list of lighter and darker shade variations for you to select from for your section’s background, in addition to the default theme color and 11 primary colors available in your form editor.Header color
You can select a color for the table’s section header from the color palette’s drop-down list.Table color
You can choose a color from the available default color and 11-color palette to represent the specific table’s color in your form.
