Application builder overview
As a Super Admin or User of the development environment, you will be able to create applications from scratch and deploy them to the test environment. To build any application inside the development environment, you'll need to launch the application builder first.
Kissflow Low-code Application builder allows you to:
- Build low or high-fidelity applications in no time.
- Design beautiful user interfaces and navigation paths for traditional web applications.
- Establish business processes using forms and variables.
- Use Vanilla JavaScript, React JS, Vue JS, or Angular JS to add custom components to your application.
- Integrate with Kissflow and third-party applications using integrations.
- Manage access and security by assigning distinct roles within your application.


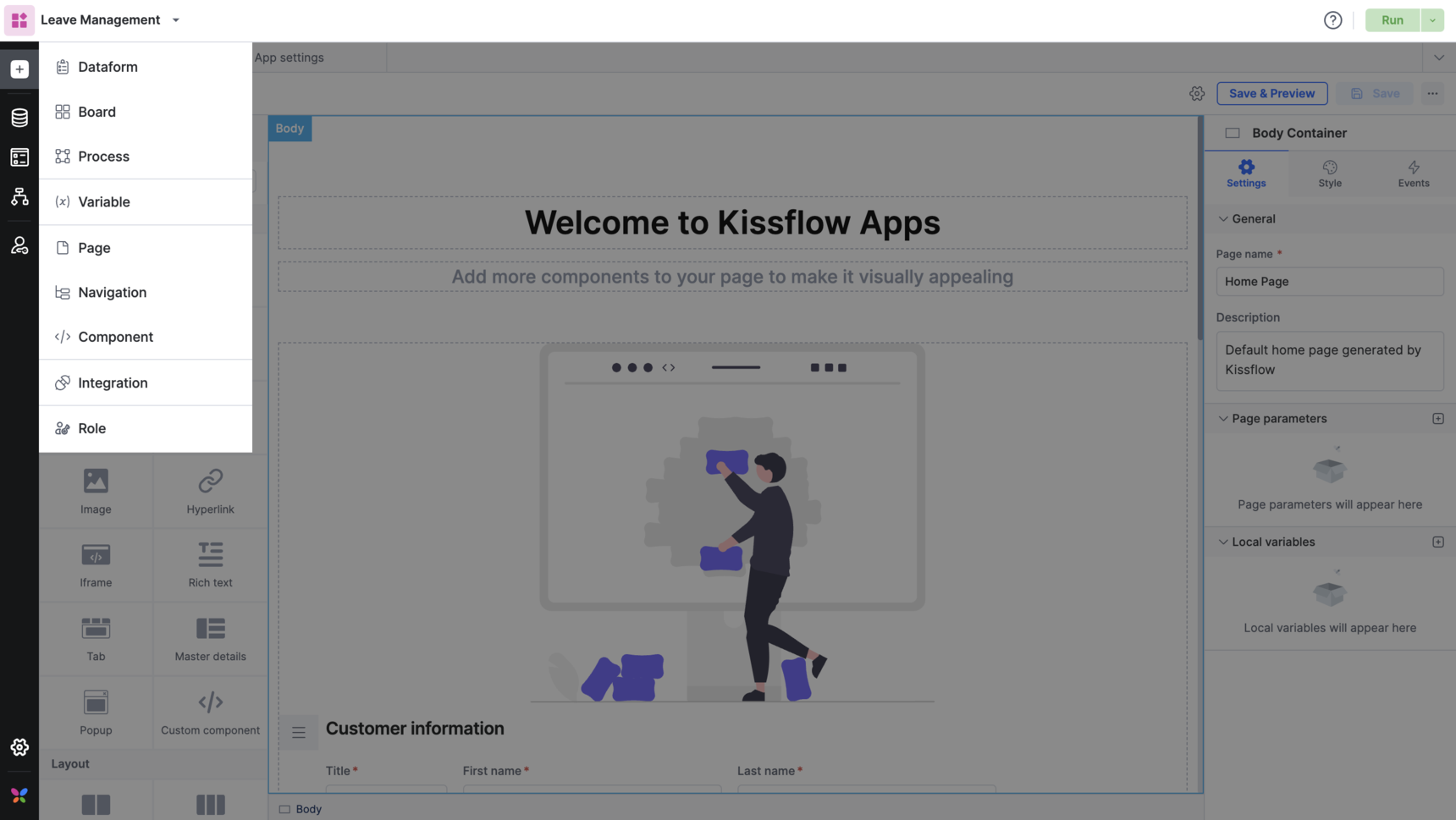
The following areas constitute the application builder:
Primary panel
This is the area towards the right of the development toolbox where you design the interface and logic of your application.
Development toolbox
This section of the application builder contains the tools and widgets to develop the pages and logic of your application. This area displays the following tabs:
- Roles: Manage different roles and permissions of members interacting with the application.
- Forms: Create data forms, processes, and boards for your application.
- Variables: Create custom global variables like Text, Number, DateTime, and Boolean variables to store data.
- Pages: Set up an intuitive user interface for different users of your application.
- Navigation: Create a navigation bar for accessing the various pages of your application.
- Integration: Create logical models for your application. You can find 25+ custom integration connectors and custom data forms and server scripting connectors.
- Components: Build custom components using our SDK or import external pages and widgets into your application pages.
- Model viewer: It's a read-only visualization of all the processes, boards, and data forms created within the application and the relationship established between them using lookup fields.
- Developers: Decide who can create and administer your application.
- Settings: Manage your application's general and deployment settings.
Application details
This is the section on the top left corner of the application builder where the application's name, description, and logo are displayed. You can manage the application from the General settings tab of the development toolbox.
Preview and validation
Use the Run button to preview your application in your development environment before it's deployed to the test environment. Use this button to debug your application before moving it to the test environment.
The Deploy button lets you deploy your application from the development environment to the test environment. When you deploy your application, an inbuilt wizard shows the progress and result of the deployment process. The inbuilt wizard also lets you identify potential gaps in your app and help you resolve them before deploying to the test environment.

