Creating and editing pages
Pages in your Application builder allow you to completely customize the pages of your application by inserting vertical and horizontal tabs, inserting images and buttons, embedding data from another source, and more. These are called page components and can be used to embed forms, images, reports, buttons, charts, and any custom data.
Creating a page for a new application
- Create an application in Kissflow.
- Inside the application builder, go to Pages > click Create a page.

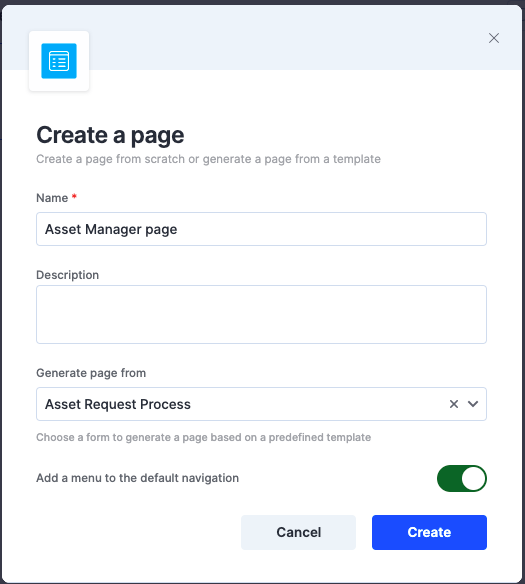
- Enter an appropriate Page name, Description, and Page type. The page type can either be page or pop-up. This is simply how the page will be displayed in the application.
- Then click Create page. You will be directed to the page editor area.
- Here, you can add and configure multiple components such as Cards, Tabs, Images, Forms, iFrame, and Buttons onto your page grid to create your application page.
Editing an existing page
Follow the steps below to add or remove components from the page, edit the page background color, or other properties:
- In the application gallery, find and open the application that you want edit.
- In the Application builder > Application toolbox, click the Pages tab. Here you will see all the pages that you've created for your app.
- Click the page that you want to edit. Inside the page editor, access the Components section to update the components inside your page.
- Once the changes are made, they are auto-saved. Click Preview to check how the page renders in your application.
Previewing in Web
When you preview your page, it can be viewed on web mode. The web mode allows you to view your page and its associated components as if you were using a web client. The PWA mode on the other hand, renders the application page in a mobile view. You just have to toggle between these views using the buttons provided on top of the page. Click Back to editor to access the page editor.


 User guide
User guide