Grid widget
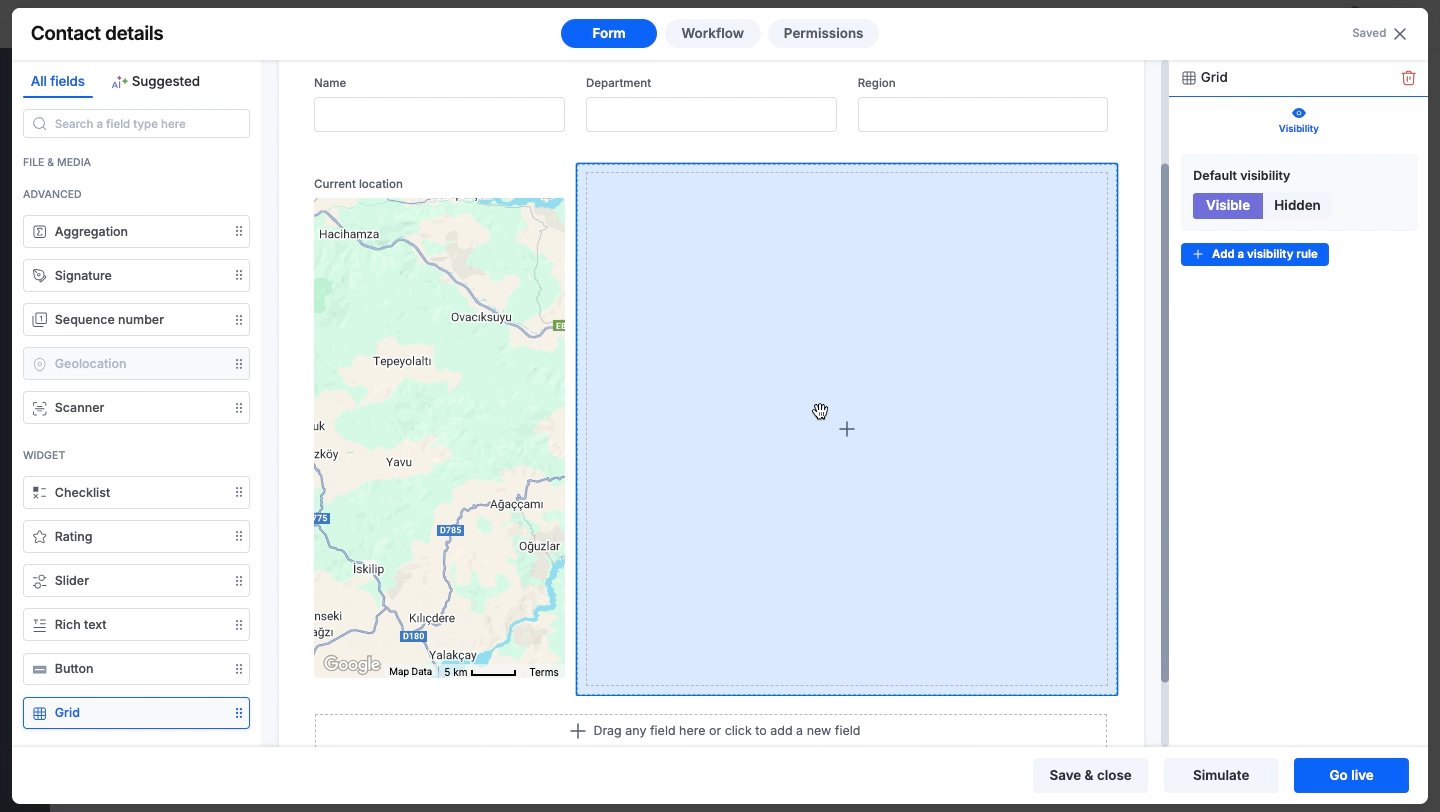
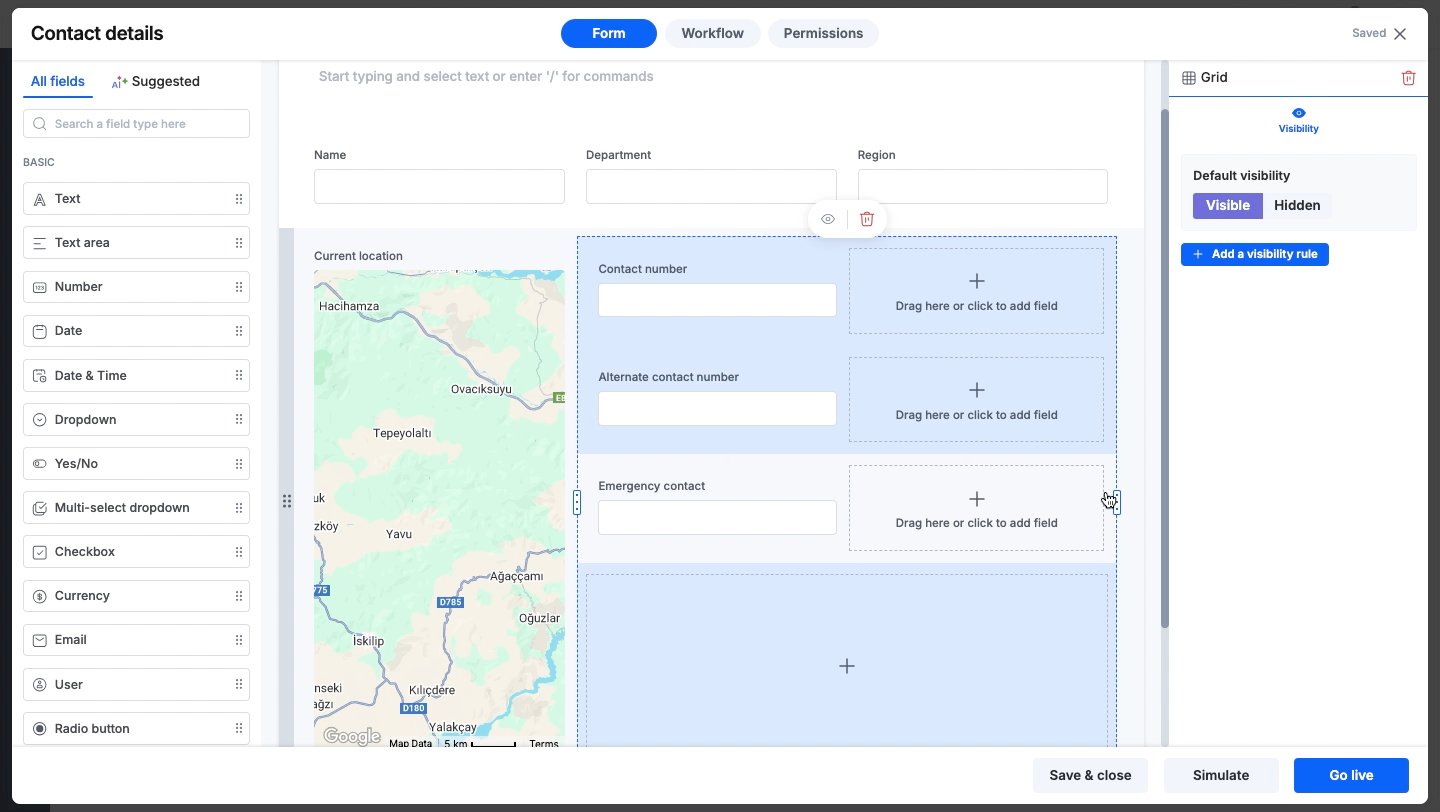
A grid widget is a UI element that you can drag and drop from the fields panel into specific sections to optimize the empty spaces within a form.
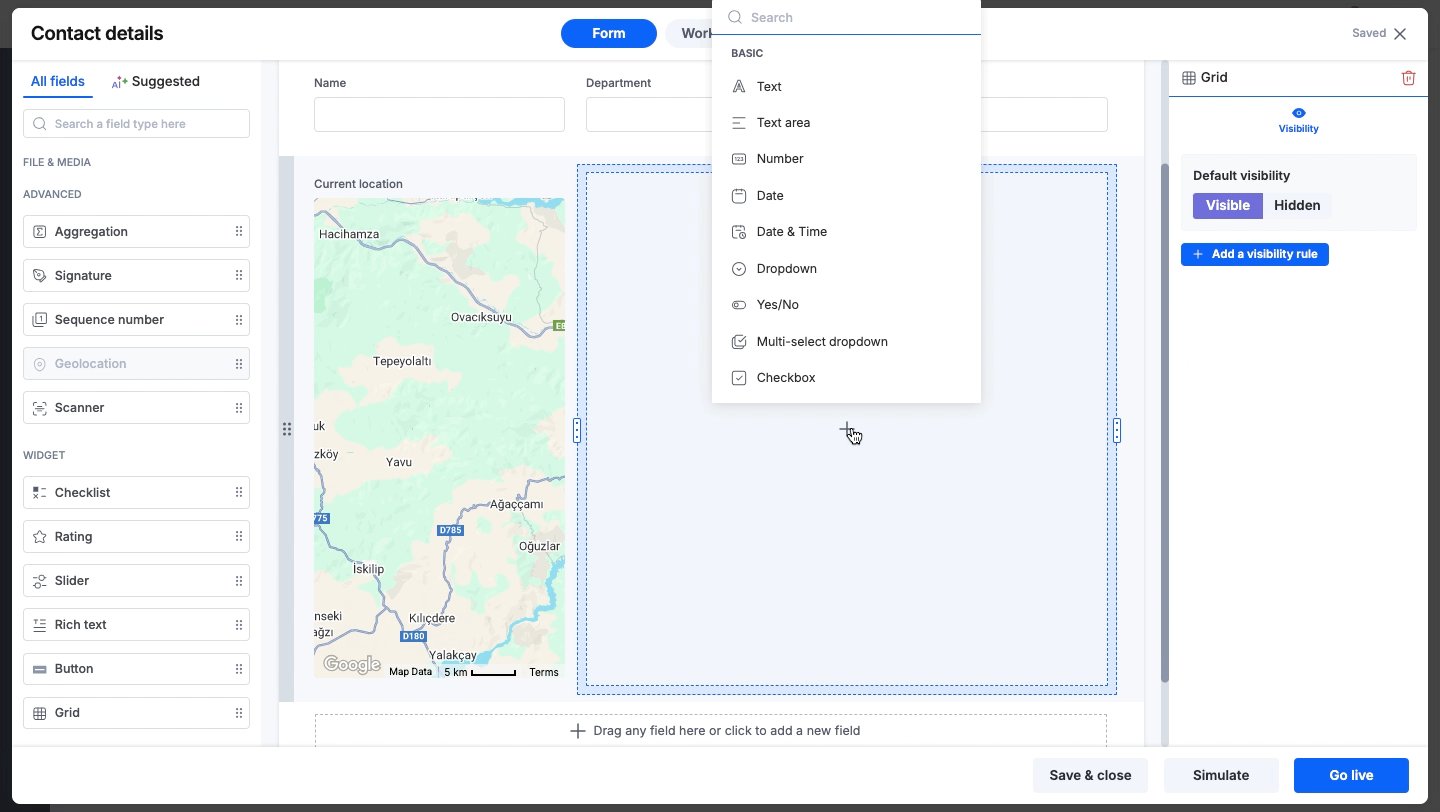
You can add any number of rows, placing fields one below the other in a grid. However, the number of columns, placing fields next to each other, is limited by the horizontal space available in the form.
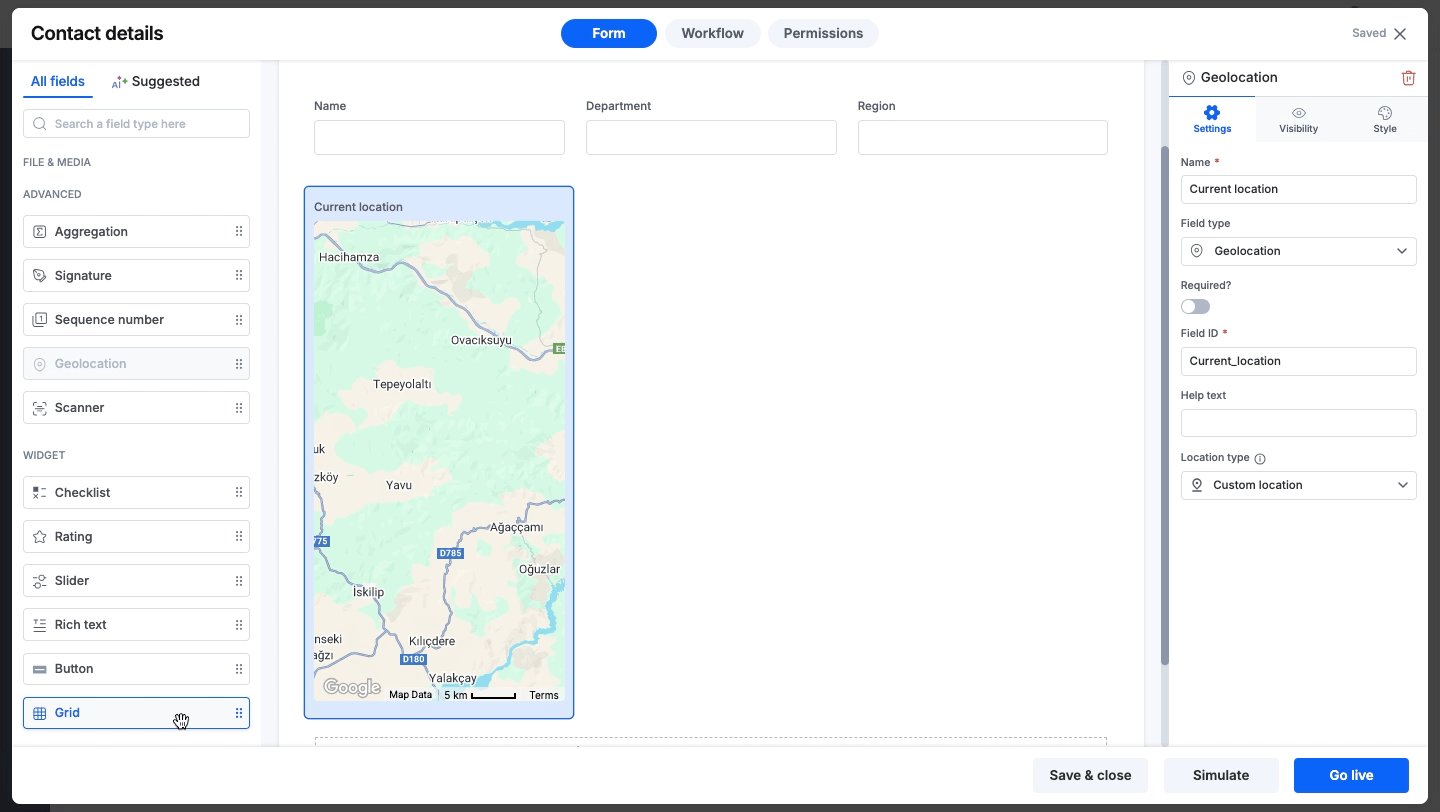
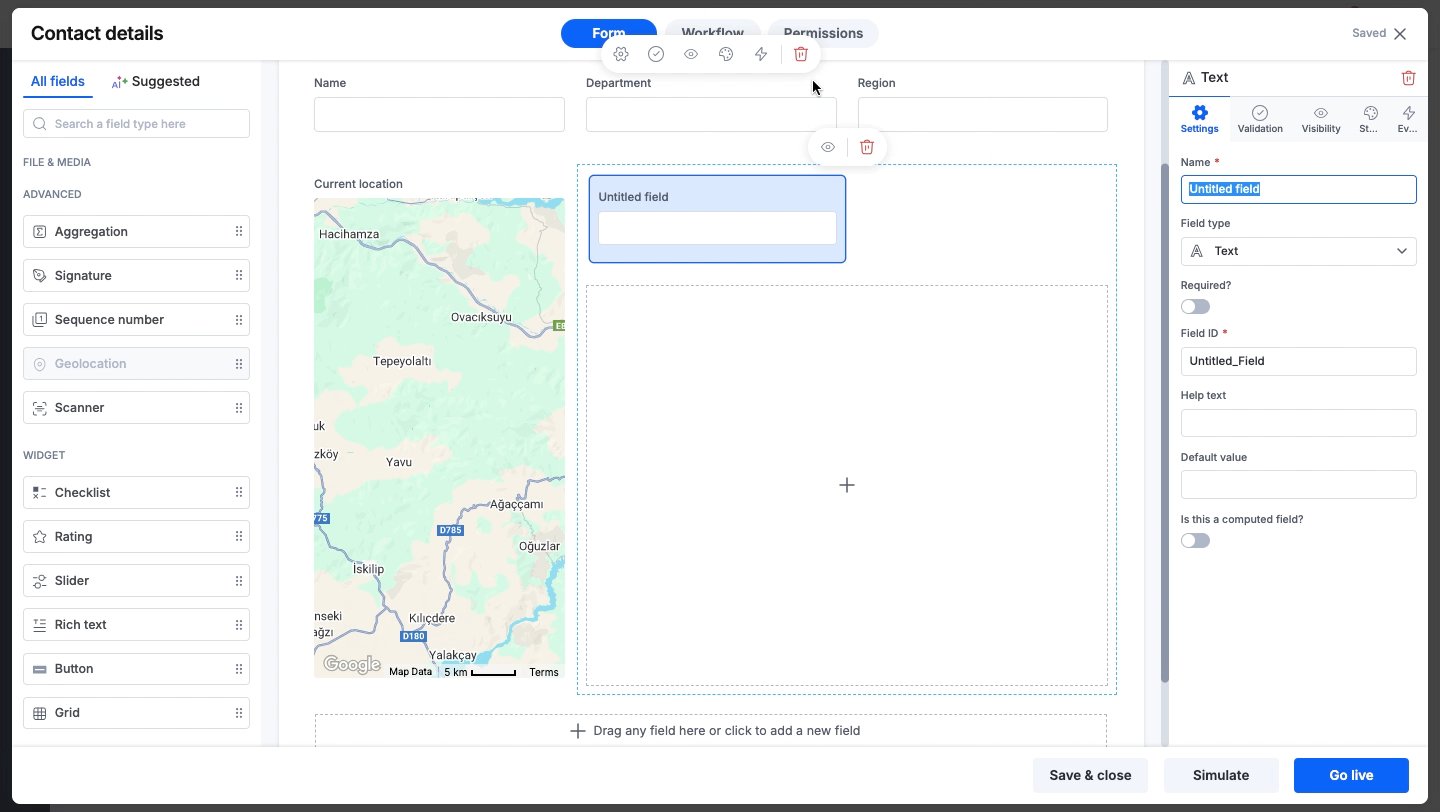
For example, when adding a Geolocation field to a Contact section in a form, there is ample empty space adjacent to it. You can use this available space effectively by adding a grid layout and populating it with rows of fields inside for email addresses, contact numbers, and so on.

Tip
In addition to space usage, you can group fields within the grid and apply visibility conditions controlling when specific elements are displayed.
Note
Permissions applicable to other fields do not extend to the grid widget. It is solely a layout element.
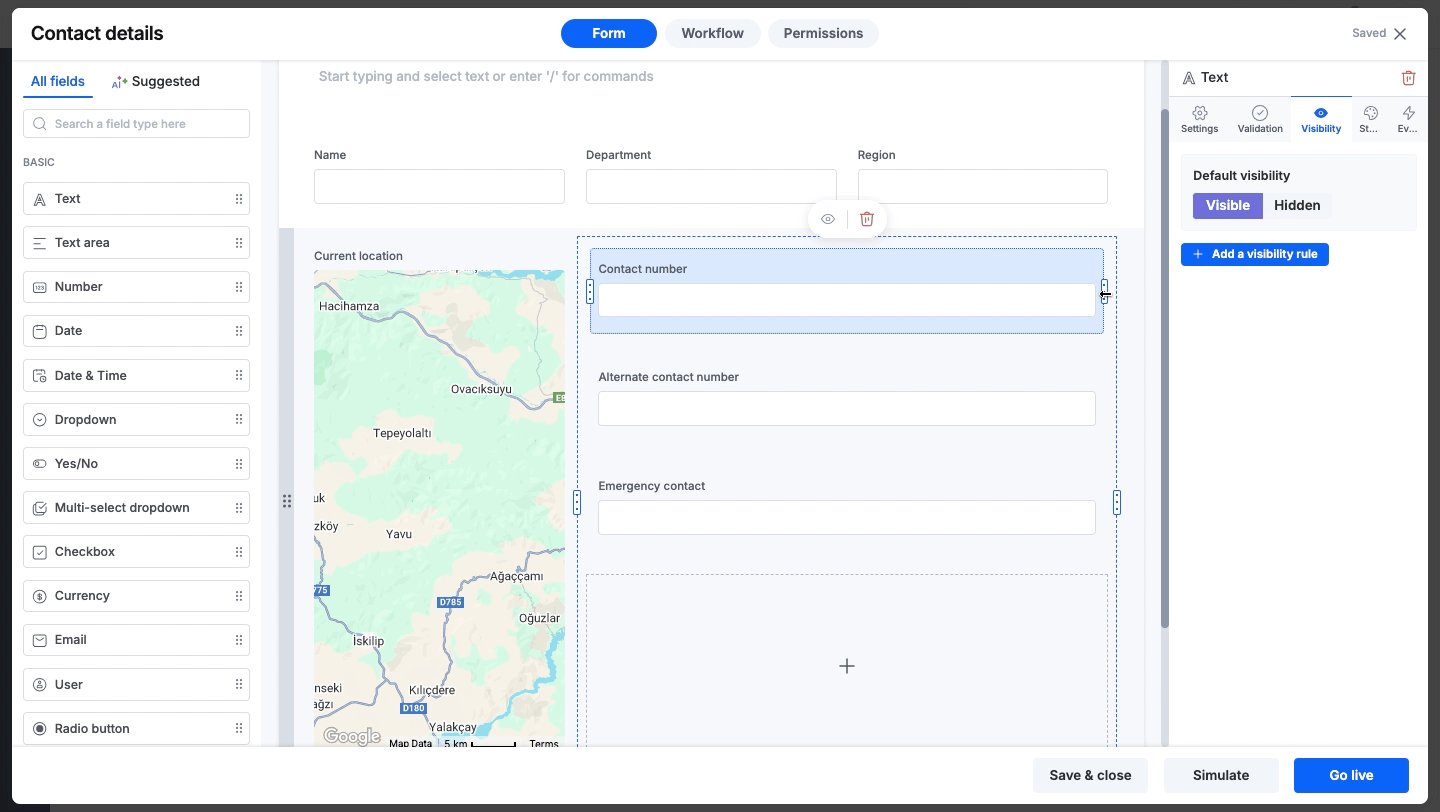
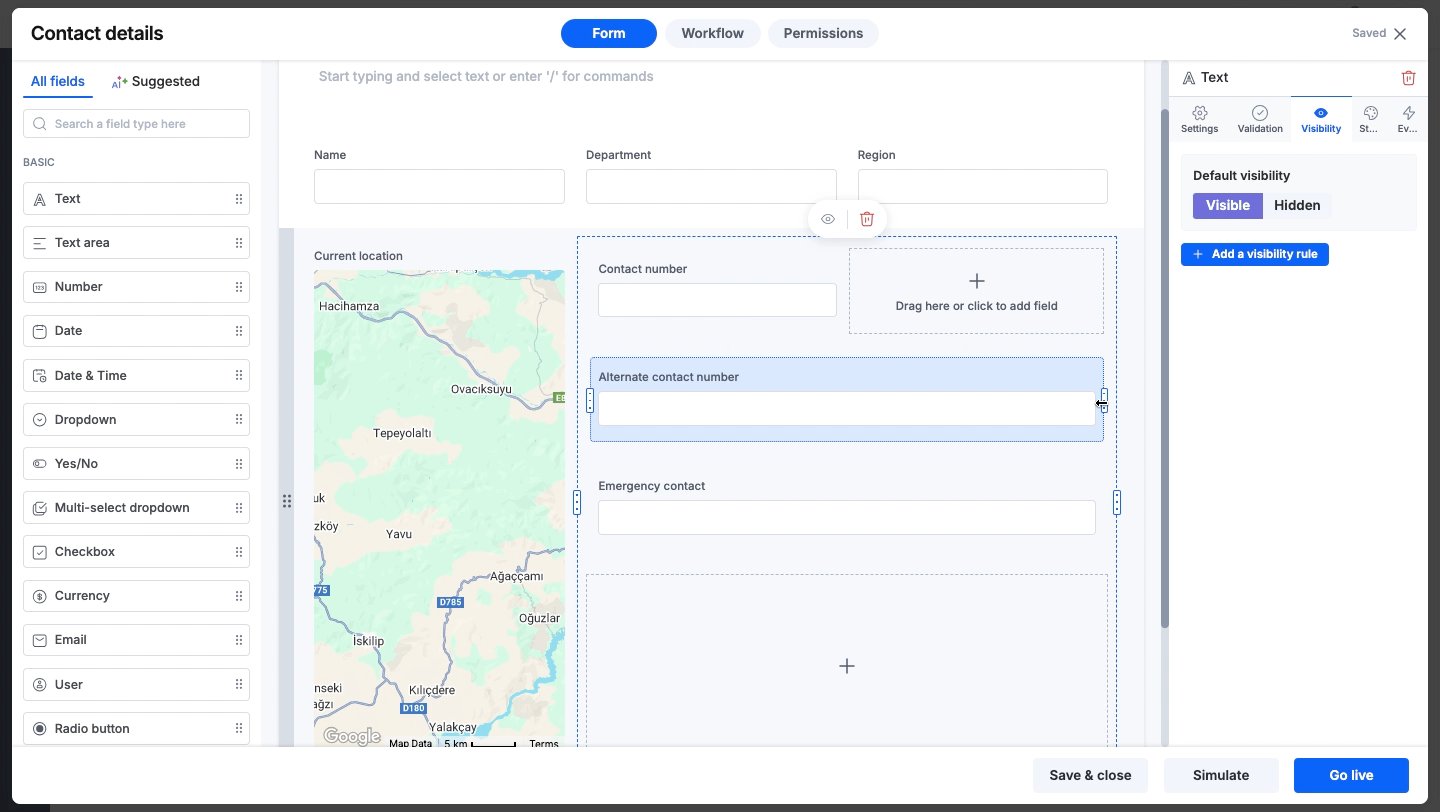
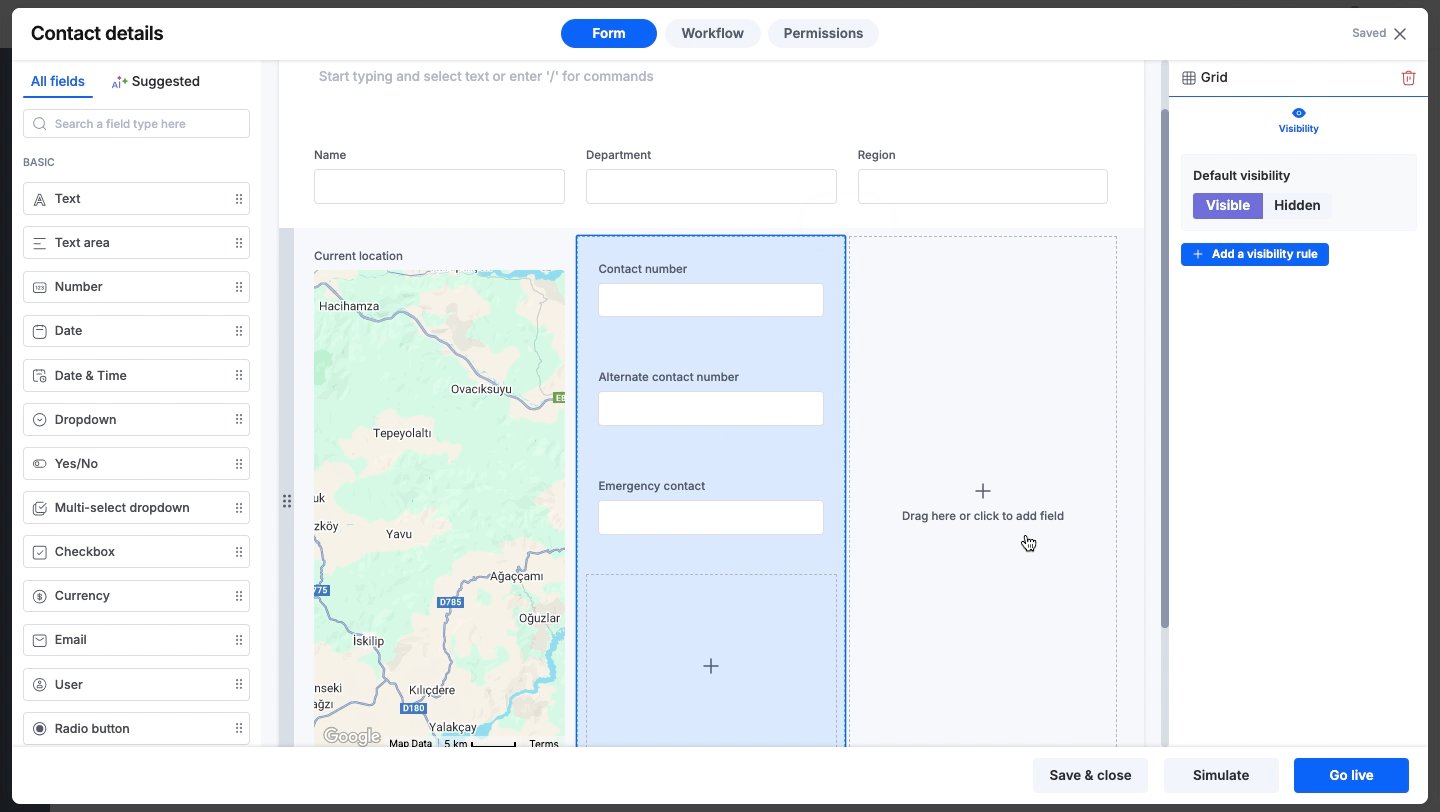
Resizing a grid
You can easily resize a grid by adjusting its corners, provided empty columns are available.
Moreover, if a field in the grid spans across the entire grid width, you cannot resize the grid without adjusting the field’s size first. Always modify the field’s dimension, create an empty column, and then resize the grid.

Note
It is not possible to add a grid inside another grid.
